2008/8/4
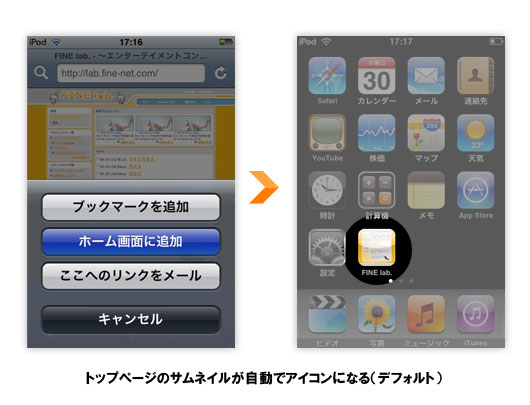
ウェブサイト/ウェブアプリのショートカットとして、iPhoneのHome画面にアイコンを追加することができる。

別に何もしなくても自動でサムネイルを作ってくれるが、トップページを縮小してあるだけだしちょっと味気ない。 せっかくiPhoneに特化したサイトやウェブアプリケーションを作るのなら、アイコンもカスタマイズしてみよう。
◆ アイコン画像を用意する
下記条件を満たした元画像を用意すれば、iPhoneが自動的に変換してくれる。
- PNGフォーマット
- 57×57ピクセル
- 角は直角
- グロス効果やドロップシャドウ等は無し
◆アイコン画像の格納と設定
サイト全体のアイコンを設定するには、上記のPNG画像を”apple-touch-icon.png”と名前を付けてウェブサイトのルートフォルダに入れる。これだけで、サイト内の どのページをウェブクリップされても、カスタマイズされたアイコンで表示される。

一方、ページごとに特定のアイコンを設定する場合は、htmlヘッダ内に下記コードを記載する。
<link rel=”apple-touch-icon” href=”/custom_icon.png”/>
custom_icon.png は 任意の名前をつけ、ルートフォルダにアイコン画像を入れる。
ルートフォルダ以外に格納する場合は、パスを指定してやるとよい。